티스토리 이미지 alt태그 대체 택스트 삽입 팁
티스토리에서 이미지를 삽입할때 일일이 HTML모드로 들어가서 alt태그를 삽입하셨을 거라 생각합니다.
또한 아직 alt태그를 삽입하는 방법을 잘 모르시고 HTML모드를 어려워 하시는 분들을 위해 팁을 알려 드리고자 합니다.
이미지에 ALT태그를 입력하는 이유
이미지에 ALT태그를 입력하는 이유는 특히 구글 SEO에 최적화하기 위해서 많이들 입력하십니다.
ALT태그란 인터넷 환경이 많이 느려서 이미지를 불러올 수 없는 환경이나 시각장애인 분들이 이미지 대신에 alt태그 즉 대체 택스트를 통해서 이 이미지가 무엇인지 알 수 있게 해주는 역할입니다.
우리나라에서는 인터넷이 느려서 이미지가 안 불러와지거나 하는 경우는 거의 없지만 구글은 글로벌 기업이기 때문에 아직 인터넷이 많이 느린 국가에서도 서비스를 제공하고 있기 때문에 모든 경우에도 좋은 품질의 검색을 제공하기 위한 구글 SEO점수의 일부분입니다.
티스토리 블로그에서 ALT태그 입력 팁
그동안 티스토리에서 ALT태그를 입력을 하시기 위해서는 이미지를 불러와서 HTML모드로 들어가서
alt="이미지-설명" 이런 식으로 일일이 입력하셨을 것입니다.
하지만 티스토리도 점점 편의성을 제공을 하고 성장을 하고 있기에 새로운 기능을 설명해 드리고자 합니다.
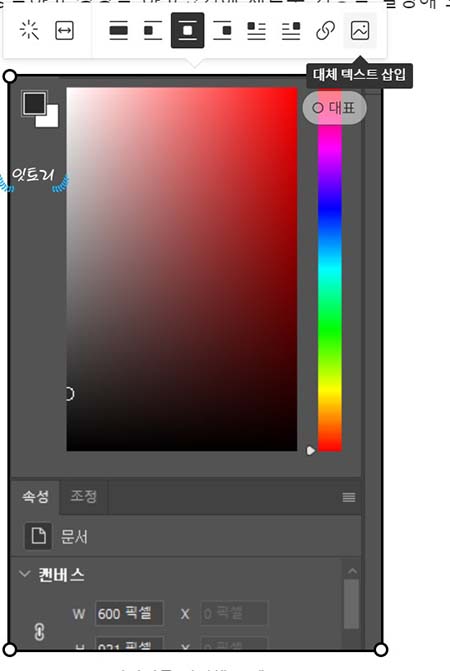
이미지를 티스토리에 불러오시면 제일 오른쪽에 '대체 텍스트 삽입' 버튼이 있습니다.

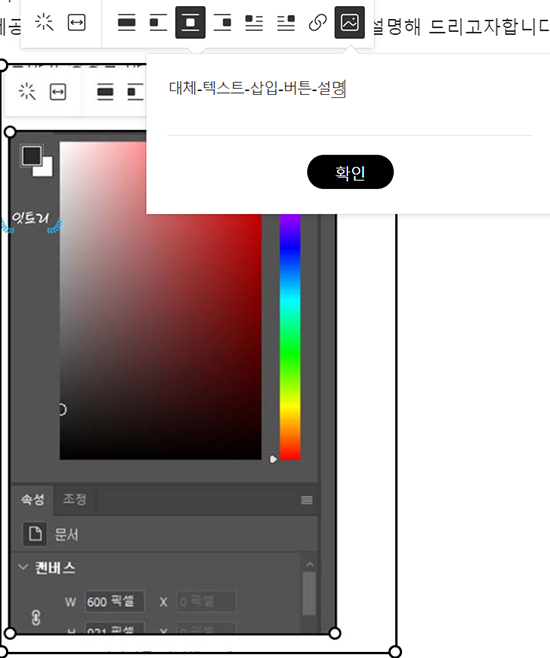
이 버튼을 클릭하시면 아래와 같이 alt태그를 작성하실 수 있습니다.
기존에 HTML로 들어가서 작성하시는 거랑 똑같은 역할을 수행합니다.

이렇게 작성만 하면 기존에 복잡한 ALT태그 삽입 방법보다 훨씬 편하게 ALT태그를 넣으실 수 있습니다.
또 이렇게 작성하면 과연 잘 들어갔는지 기존이랑 다른 건 없는지
기존에 ALT태그 작성할 때랑 어떻게 다른지 궁금하실 것입니다.
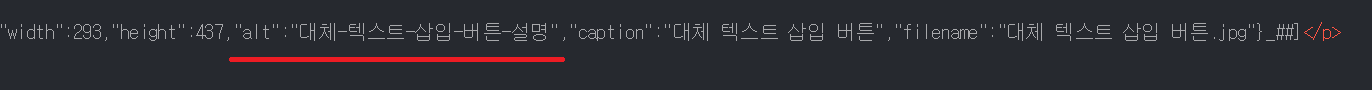
한번 HTML 모드로 들어가 보겠습니다.

위와 같이 대체 텍스트가 삽입된 모습을 확인하실 수 있습니다.
기존에 HTML 어디에다가 ALT태그를 넣어야 하지? 또는 내가 ALT태그를 잘 넣은 건가? 하는 분들부터
원래 HTML에 ALT태그를 잘 작성하시던 분들도 기존보다 편하게 ALT태그를 삽입할 수 있게 됐습니다.
*팁
그리고 ALT태그 팁은 띄어쓰기 대신에 -을 넣어 주시는 게 SEO에서 더 좋습니다 ^^
이유는 한글을 이해하는 SEO로봇이 아직은 띄어쓰기보다 -를 더 인식을 잘합니다
-는 컴퓨터 용어로는 띄어쓰기입니다.
'일상' 카테고리의 다른 글
| 코로나 오미크론 자가진단 키트 후기 정확도 - SD 바이오센서 (0) | 2022.01.21 |
|---|---|
| 코로나19 자가진단 키트 후기 정확도 - 휴마시스 (0) | 2021.11.26 |
| 창원 시외버스터미널에서 김해공항까지 공항버스 탑승방법 및 시간표 (0) | 2021.11.23 |
| [디즈니 플러스] PC 화질 4K UHD HD 설정 해결 및 팁 디즈니+ (0) | 2021.11.12 |
| [얀센 부스터샷 모더나] 후기 코로나 백신추가접종 얀더나 (0) | 2021.11.09 |





댓글 영역